
Image Viewer CP Pro SDK ActiveX 24.0
Platform : Windows 11, Windows 10, Windows 8, Vista, XP
It is a PDF Viewer and Document Viewer SDK , Export to PDF ,Image processing, 1D and 2D Barcode Reader, Writer, DICOM and OCR with C#, C , VB.NET , VB, Delphi, Vfp, MS Access.

VB.NET VS2019 - How to use Image Viewer CP Pro SDK ActiveX in WPF application
Step 1: To install the Image Viewer CP Pro SDK ActiveX Control, begin by launching the setup file (https://www.viscomsoft.com/demo/imageviewercpprosetup.exe). Select the desired installation folder for the Image Viewer CP Pro SDK ActiveX and continue with the installation on your development computer.
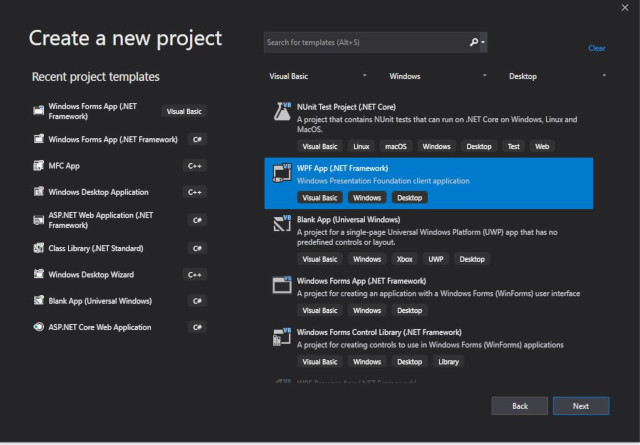
Step 2: Create New Visual Basic WPF App (.NET Framework) Project, select Next button.
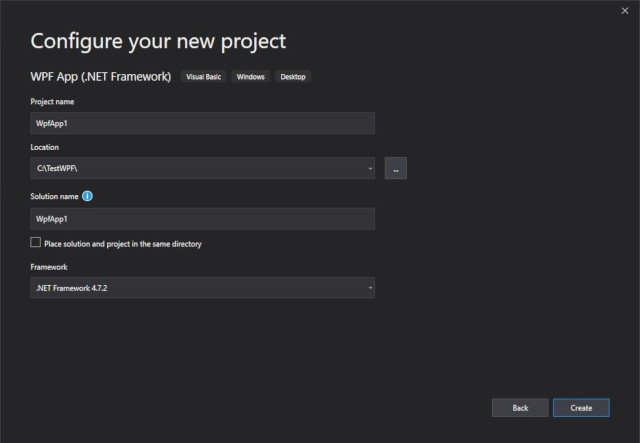
Step 3: Select Create button.
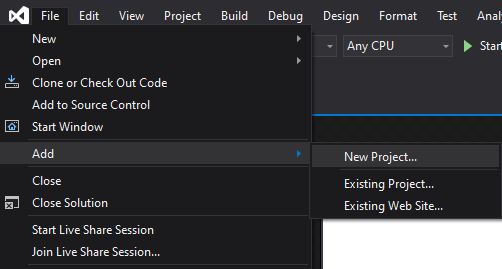
Step 4: Select File - Add - select New Project...
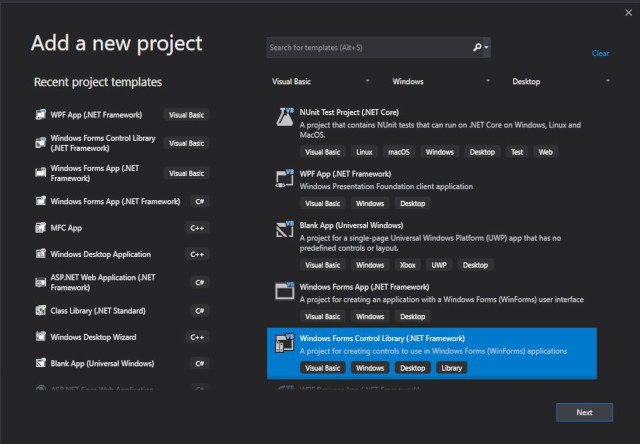
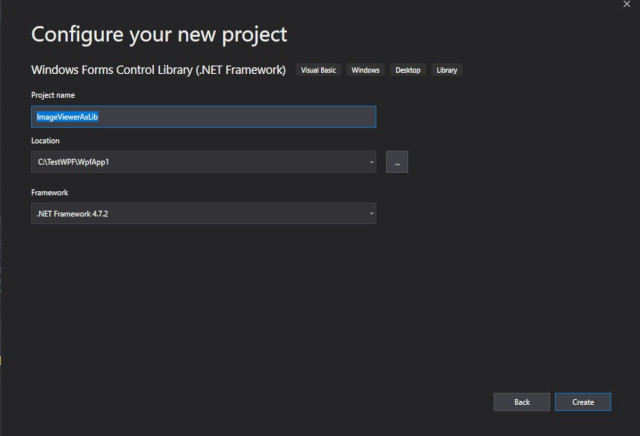
Step 5: Select Visual Basic Windows Form Control Library (.NET Framework) and select Next button
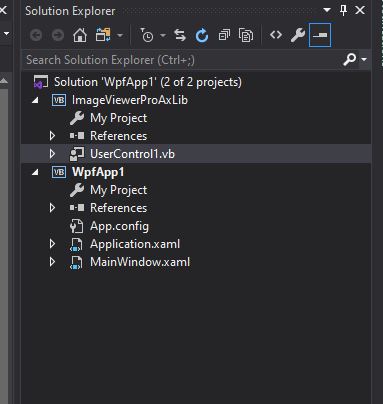
Step 6: Name the project ImageViewerAxLib and click Create button.
Step 7: In ImageViewerAxLib, select UserControl1 and open it.
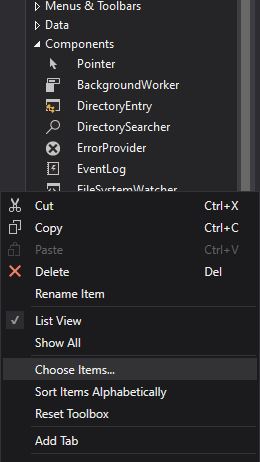
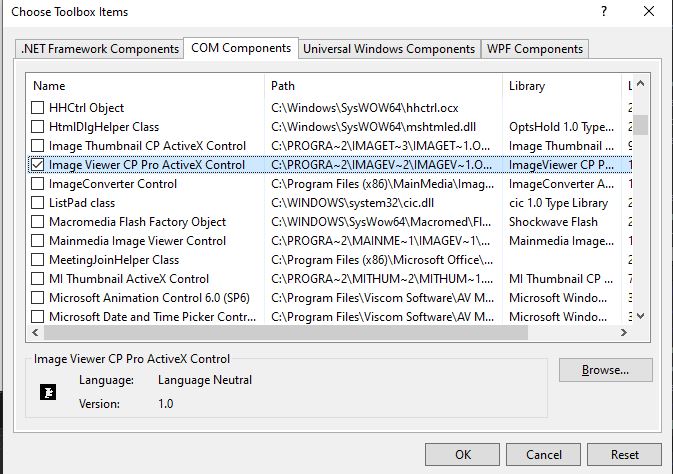
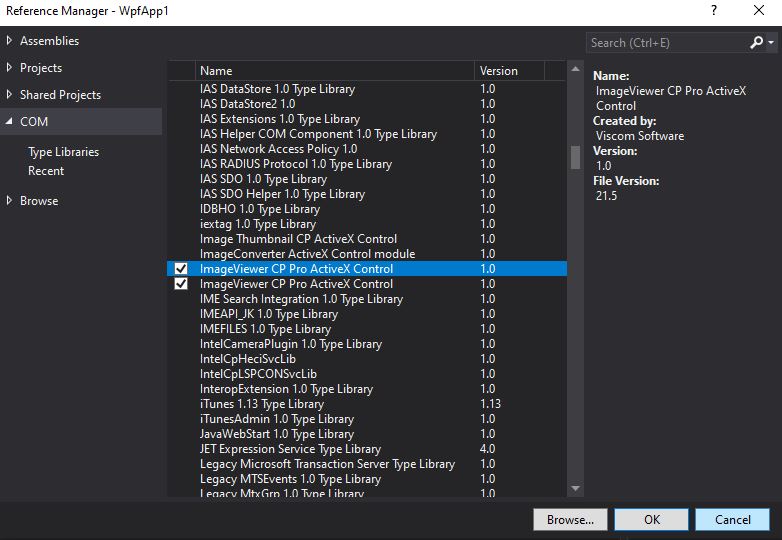
Step 8: In Toolbox, Right Click Mouse and select Choose Item... , select COM Components Tab, select Image Viewer CP Pro ActiveX Control, click OK button to confirm.

Step 9: From the Toolbox, add the Image Viewer CP Pro ActiveX control to the design surface and compile the project.

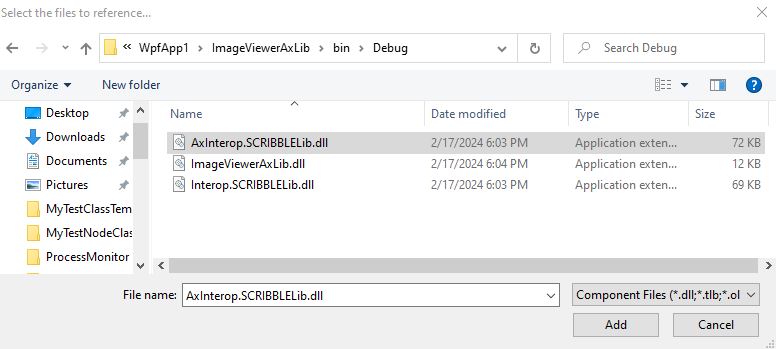
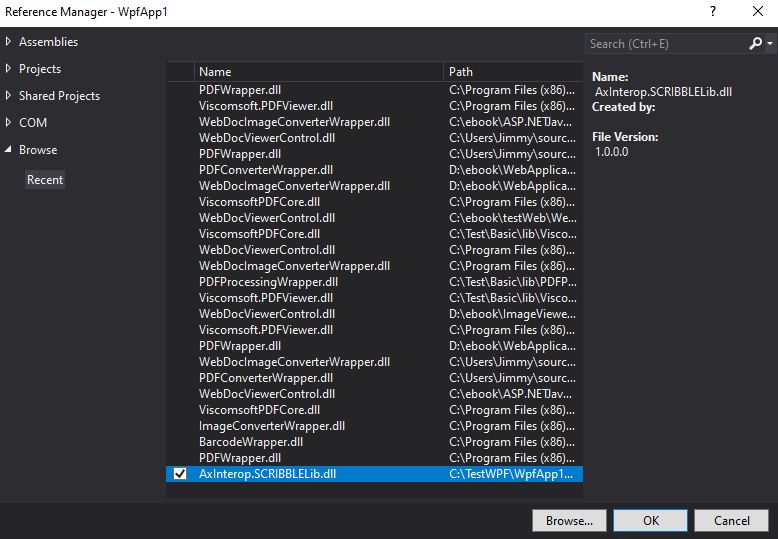
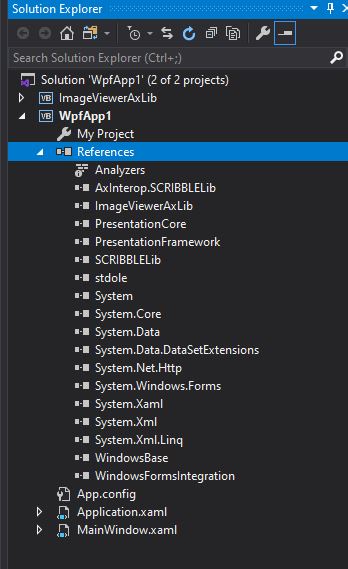
Step 10: In the WpfApp1 project, add AxInterop.SCRIBBLELib.dll and click Add button . This assembly is named AxInterop.SCRIBBLELib.dll and was added to the Debug folder of the ImageViewerAxLib project when you imported the Image Viewer CP Pro ActiveX control.



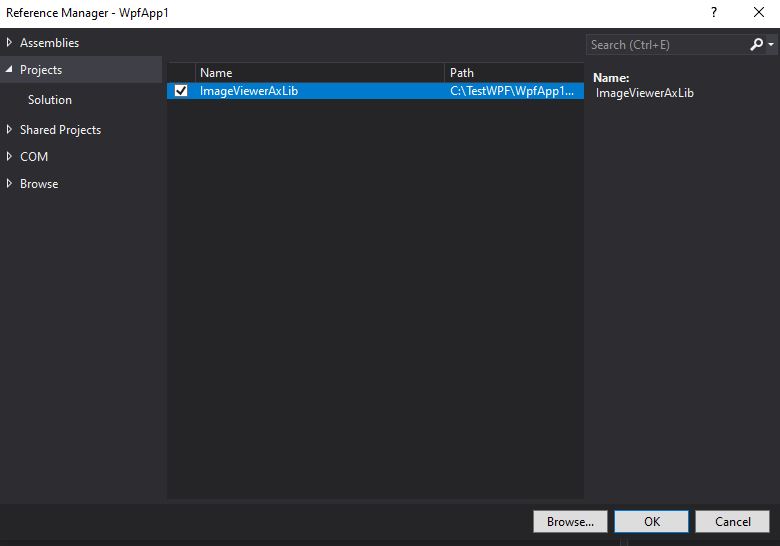
Step 11: Then select Projects tab, select ImageViewerAxLib project.

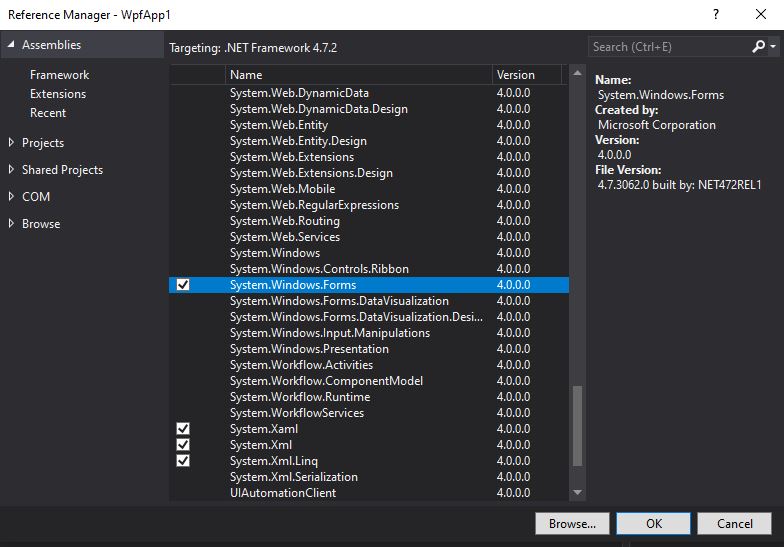
Step 12: Add a reference to the Windows Forms assembly, which is named System.Windows.Forms.dll.
Step 13 : Add a reference to the WindowsFormsIntegration assembly, which is named WindowsFormsIntegration.dll.
Step 14: In the WpfApp1 project, select add a reference, then select COM tab, select Image Viewer CP Pro ActiveX Control

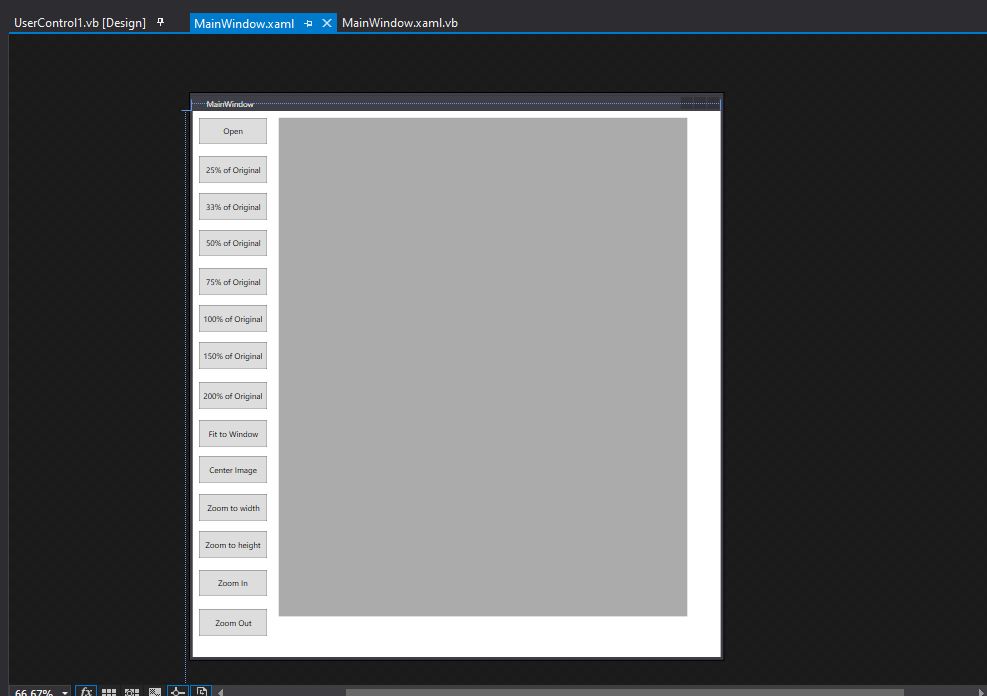
Step 15: Open MainWindow.xaml, add some buttons, the screen like as following

Step 16: Open MainWindow.xaml, add following code
xmlns:local="clr-namespace:WpfApp1"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
xmlns:ax="clr-namespace:AxSCRIBBLELib;assembly=AxInterop.SCRIBBLELib"
mc:Ignorable="d"
Title="MainWindow" Height="850" Width="800"
and
<WindowsFormsHost Name="wfh" Margin="41,10,50,658" Grid.Column="1" Grid.ColumnSpan="2">
<ax:AxImageViewer x:Name="axImageViewer1"></ax:AxImageViewer>
</WindowsFormsHost>

Step 17: double click each button to add the handler in MainWindow.xaml
Private Sub button_Click(sender As Object, e As RoutedEventArgs) Handles button.Click
Dim dialog As New Microsoft.Win32.OpenFileDialog()
dialog.DefaultExt = ".jpg"
dialog.Filter = "TIF Files (.tif)|*.tif|PDF (*.pdf)|*.pdf|JPEG (*.jpg)|*.jpg|BMP (*.bmp)|*.bmp|PNG (*.png)|*.png"
If result = True Then
axImageViewer1.PDFUseAdvancedViewer = True
axImageViewer1.FileName = dialog.FileName
End If
End Sub
Private Sub button25_Click(sender As Object, e As RoutedEventArgs) Handles button25.Click
axImageViewer1.View = 1
End Sub
Private Sub button33_Click(sender As Object, e As RoutedEventArgs) Handles button33.Click
axImageViewer1.View = 2
End Sub
Private Sub button50_Click(sender As Object, e As RoutedEventArgs) Handles button50.Click
axImageViewer1.View = 3
End Sub
Private Sub button75_Click(sender As Object, e As RoutedEventArgs) Handles button75.Click
axImageViewer1.View = 4
End Sub
Private Sub button100_Click(sender As Object, e As RoutedEventArgs) Handles button100.Click
axImageViewer1.View = 5
End Sub
Private Sub button150_Click(sender As Object, e As RoutedEventArgs) Handles button150.Click
axImageViewer1.View = 6
End Sub
Private Sub button200_Click(sender As Object, e As RoutedEventArgs) Handles button200.Click
axImageViewer1.View = 7
End Sub
Private Sub buttonFit_Click(sender As Object, e As RoutedEventArgs) Handles buttonFit.Click
axImageViewer1.View = 9
End Sub
Private Sub buttonCenter_Click(sender As Object, e As RoutedEventArgs) Handles buttonCenter.Click
axImageViewer1.View = 12
End Sub
Private Sub buttonZoomWidth_Click(sender As Object, e As RoutedEventArgs) Handles buttonZoomWidth.Click
axImageViewer1.View = 10
End Sub
Private Sub buttonZoomHeight_Click(sender As Object, e As RoutedEventArgs) Handles buttonZoomHeight.Click
axImageViewer1.View = 11
End Sub
Private Sub buttonZoomIn_Click(sender As Object, e As RoutedEventArgs) Handles buttonZoomIn.Click
axImageViewer1.ZoomIn()
End Sub
Private Sub buttonZoomOut_Click(sender As Object, e As RoutedEventArgs) Handles buttonZoomOut.Click
axImageViewer1.ZoomOut()
End Sub
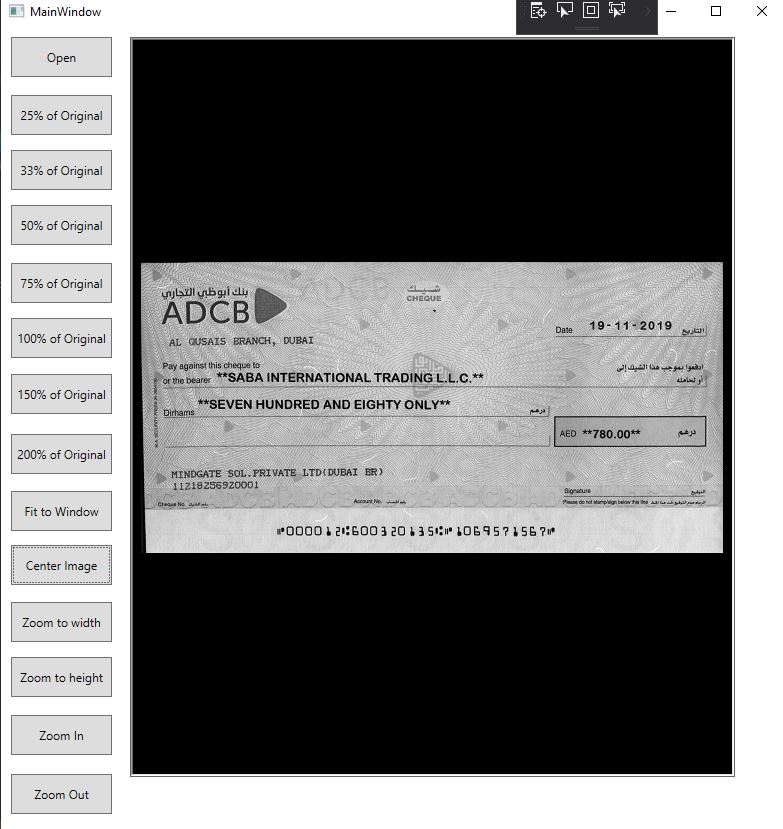
Step 18: Run the project, you can open the image or PDF file. 
Step 19: Download this WPF sample for Image Viewer CP Pro SDK ActiveX.

Latest Releases
- Speech Recognition SDK ActiveX 2.0 Released (14 October, 2025)
- Scanner Pro SDK ActiveX 15.0 Released (5 October, 2025)
- Scanner SDK ActiveX 15.0 Released (20 September, 2025)
- Image Viewer CP Gold SDK ActiveX 22.0 Released (15 September, 2025)
- Image Viewer CP Pro ActiveX 24.0 Released ( 4 September, 2025)
- PDF Viewer SDK ActiveX 10.0 Released (2 September, 2025)
- PDF Viewer SDK ActiveX x64 7.0 Released (2 September, 2025)
- Speech Recognition SDK ActiveX Control 1.0 Released (4 July, 2025)
- Video Edit Gold SDK ActiveX 20.0 Released (16 June, 2025)
- .NET PDF Viewer SDK 4.0 Released (12 June, 2025)
- View All

Popular Solutions
- MS Access 2016 - How to Convert text to speech
- Free Video Converter - Add Overlay Image on Video
- VB.NET - How to display PDF Thumbnail and PDF Viewer
- C# - PDF Viewer SDK ActiveX 9.0 fixed the display PDF issue
- C# - How to Automatic skew detection and correction in loaded image
- VB.NET - How to Automatic skew detection and correction in scanned image
- Visual Foxpro - How to Autofill PDF form fields
- How to using Visual Studio to create your Installer
- VS2019 VC++ - How to use VideoCap Pro SDK ActiveX
- VB.NET VS2019 - How to use Image Viewer CP Pro SDK ActiveX in WPF application
- View All

Special Offers


