
Movie Player Pro SDK ActiveX 15.0
Platform : Windows 10, Windows 8, Vista, Windows 7, XP
It is a Windows Media Player SDK that support change playback rate, draw overlay image, swf file and text with C# , VB.NET , C++ , VB, Delphi, Vfp, Ms Access.

C# - How to use Movie Player Pro SDK ActiveX in WPF application
Step 1: To install the Movie Player Pro SDK ActiveX Control, begin by launching the setup file (https://www.viscomsoft.com/demo/movieplayerprosetup.exe). Select the desired installation folder for the Movie Player Pro SDK ActiveX and continue with the installation on your development computer.
Step 2: Create New Visual C# Project, select Windows Application. 
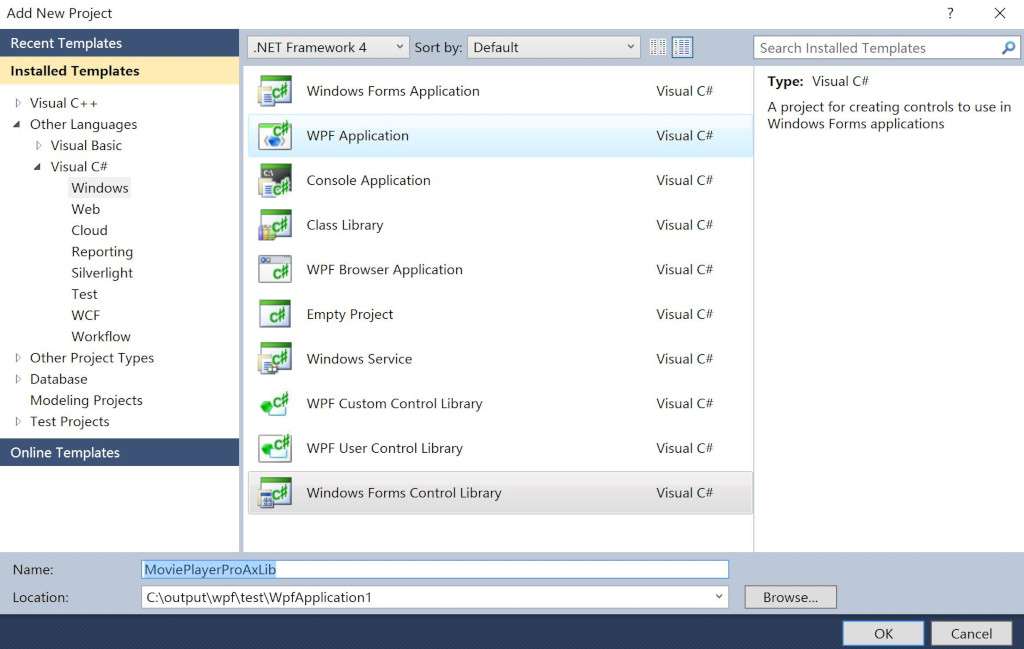
Step 3: Select File - Add New Project ... Add a Windows Forms Control Library project to the application project, and name the project MoviePlayerProAxLib.

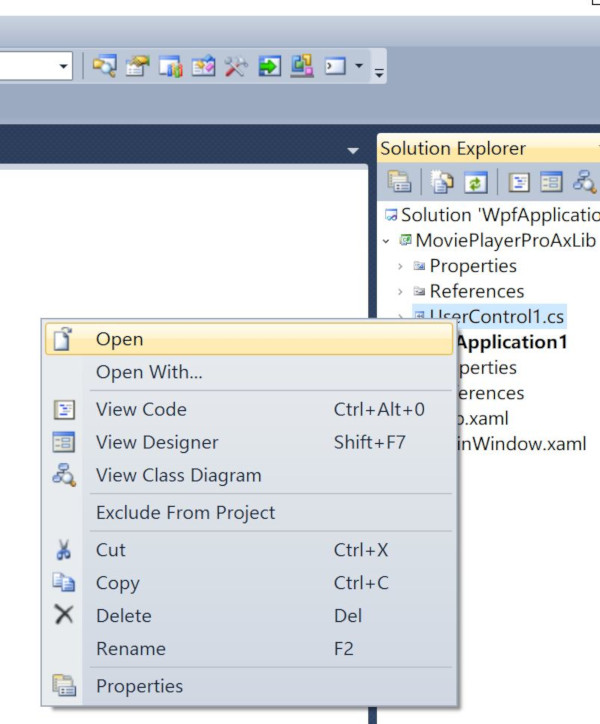
Step 4: In MoviePlayerProAxLib, select UserControl1 and open it.
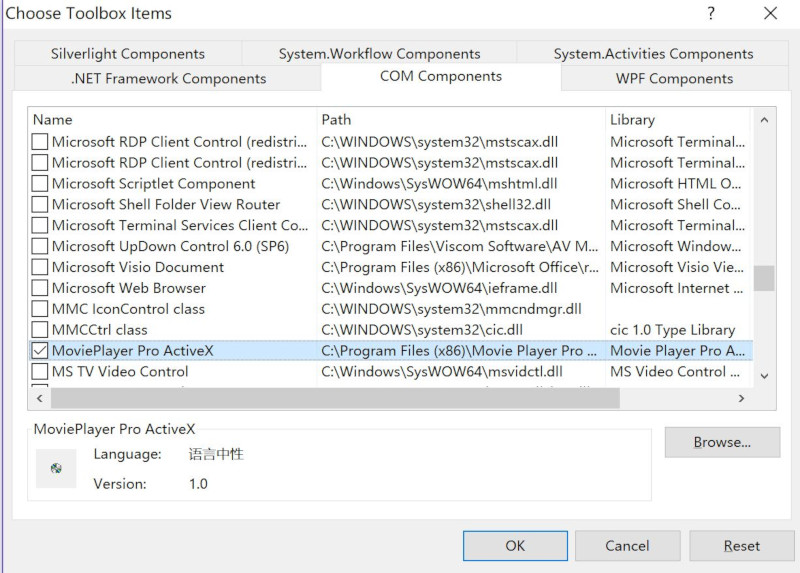
Step 5: In Toolbox, Right Click Mouse and select Choose Item... , select COM Components Tab, select Movie Player Pro Control, click OK button to confirm.


Step 6: From the Toolbox, add the Movie Player Pro control to the design surface.
and Press F7 to Build Solution.
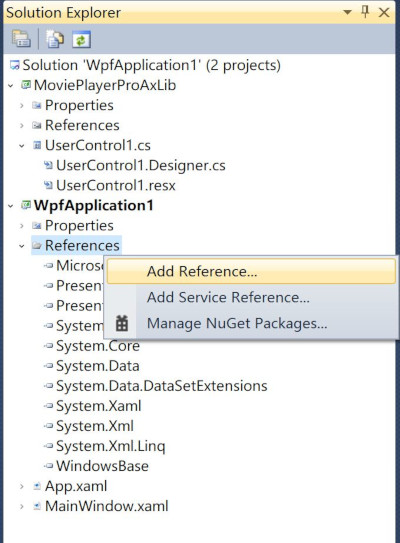
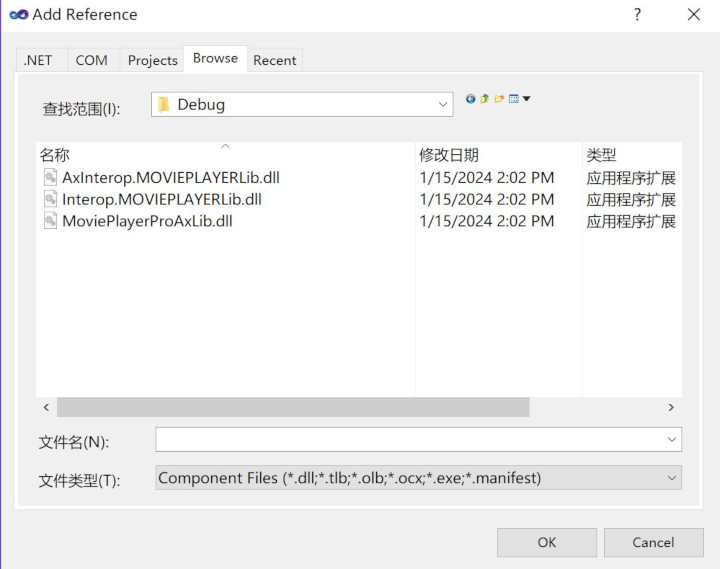
Step 7: In the WpfApplication1 project, add a reference to the generated Movie Player Pro ActiveX interoperability assembly.
This assembly is named AxInterop.MOVIEPLAYERLib.dll and was added to the Debug folder of the MoviePlayerProAxLib project when you imported the Movie Player Pro control. 

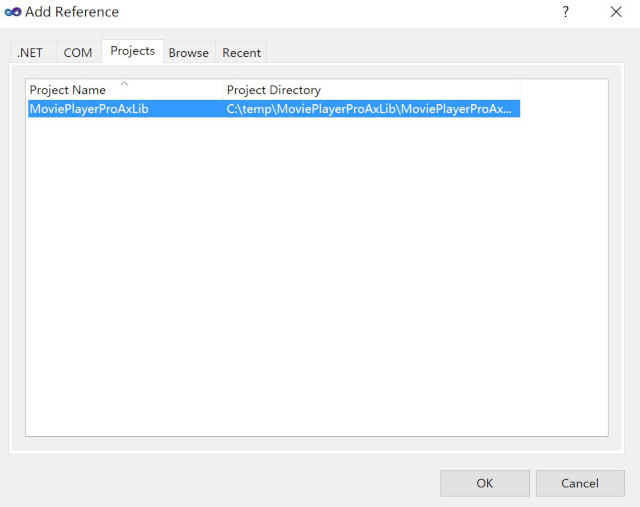
Step 8: In the WpfApplication1 project, select add a reference, then select Projects tab, select MoviePlayerProAxLib project.
Step 9: Add a reference to the WindowsFormsIntegration assembly, which is named WindowsFormsIntegration.dll.
Step 10: Add a reference to the Windows Forms assembly, which is named System.Windows.Forms.dll.

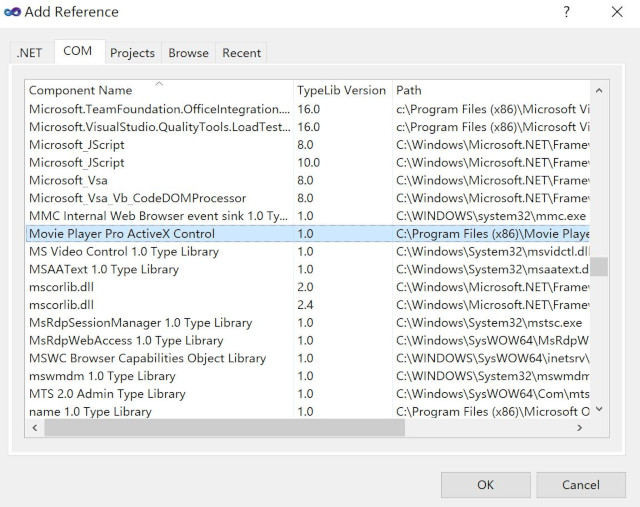
Step 11: In the WpfApplication1 project, select add a reference, then select COM tab, select Movie Player Pro ActiveX Control

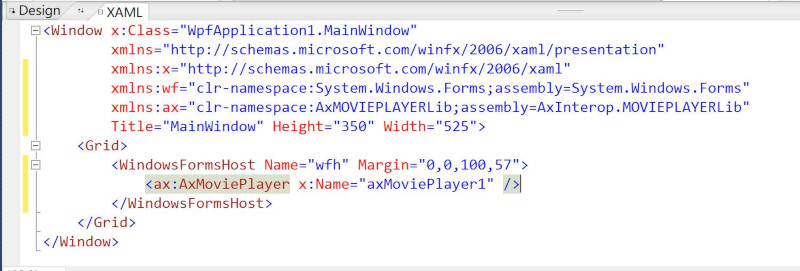
Step 12: Replace the code in MainWindow.xaml with the following code.
added the code as following
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
xmlns:ax="clr-namespace:AxMOVIEPLAYERLib;assembly=AxInterop.MOVIEPLAYERLib"
<WindowsFormsHost Name="wfh" Margin="0,0,100,57">
<ax:AxMoviePlayer x:Name="axMoviePlayer1" />
</WindowsFormsHost>
Step 14: Insert 3 buttons in MainWindow.xaml
<Button Content="Open" Height="34" HorizontalAlignment="Left" Margin="15,271,0,0" Name="button1" VerticalAlignment="Top" Width="90" Click="button1_Click" />
<Button Content="Pause" Height="36" HorizontalAlignment="Left" Margin="130,269,0,0" Name="button2" VerticalAlignment="Top" Width="96" Click="button2_Click" />
<Button Content="Play" Height="40" HorizontalAlignment="Left" Margin="259,267,0,0" Name="button3" VerticalAlignment="Top" Width="96" Click="button3_Click" />
Step 15: Insert the following code to handle the Open button's click event
private void button1_Click(object sender, RoutedEventArgs e)
{
var dialog = new Microsoft.Win32.OpenFileDialog();
dialog.DefaultExt = ".mp4"; // Default file extension
dialog.Filter = "Video Files (.mp4)|*.mp4|mov (*.mov)|*.mov|webm (*.webm)|*.webm|MXF (*.mxf)|*.mxf|Flash (*.swf)|*.swf|AVCHD, TS(*.m2ts,ts)|*.m2ts;*.ts|vob (*.vob)|*.vob|f4v (*.f4v)|*.f4v|flv (*.flv)|*.flv|mpg (*.mpg)|*.mpg|mpeg (*.mpeg)|*.mpeg|wmv (*.wmv)|*.wmv|avi (*.avi)|*.avi|3gp (*.3gp)|*.3gp"; // Filter files by extension
// Show open file dialog box
bool? result = dialog.ShowDialog();
string filename;
// Process open file dialog box results
if (result == true)
{
filename = dialog.FileName;
axMoviePlayer1.FileName = filename;
axMoviePlayer1.Play();
}
}
Step 15: Insert the following code to handle the Pause button's click event
private void button2_Click(object sender, RoutedEventArgs e)
{
axMoviePlayer1.Pause();
}
Step 16: Insert the following code to handle the Play button's click event
private void button2_Click(object sender, RoutedEventArgs e)
{
axMoviePlayer1.Play();
}
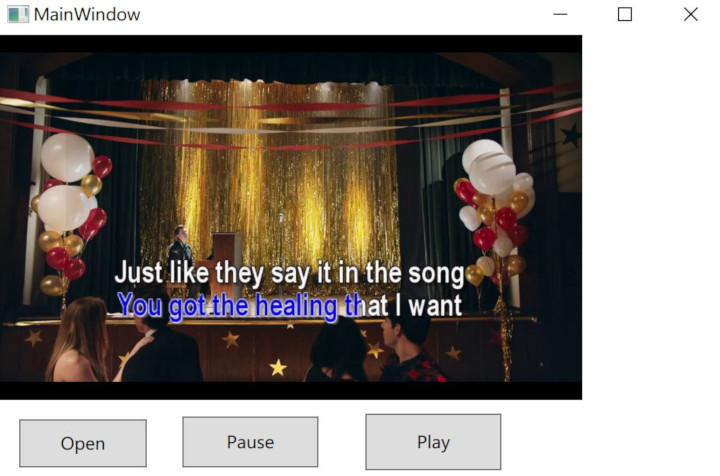
Step 17: Press F5 to build and run the application.
Step 18: Download this WPF sample for Movie Player Pro SDK ActiveX.

Latest Releases
- Image Viewer CP Gold SDK ActiveX 20.0 Released (7, July, 2024)
- Image Viewer CP Pro SDK ActiveX 22.0 Released (19 June, 2024)
- Calendar SDK ActiveX 5.0 Released (14 May, 2024)
- Scanner Pro SDK ActiveX 2.0 Released (6 May, 2024)
- .NET PDF Viewer SDK 4.0 Released (26 April,2024)
- Audio Capture SDK ActiveX 6.0 Released (18 April, 2024)
- VideoCap SDK ActiveX 16.0 Released (10 April, 2024)
- VideoCap Pro SDK ActiveX 17.0 Released (15 March, 2024)
- Scanner Pro SDK ActiveX 13.0 Released (29 January, 2024)
- Image Viewer CP SDK ActiveX 11.0 Released (23 January, 2024)
- View All

Popular Solutions
- Visual Foxpro - How to Autofill PDF form fields
- How to using Visual Studio to create your Installer
- VS2019 VC++ - How to use VideoCap Pro SDK ActiveX
- VB.NET VS2019 - How to use Image Viewer CP Pro SDK ActiveX in WPF application
- C# - How to use Movie Player Pro SDK ActiveX in WPF application
- C# - How to use .NET Video Capture SDK in WPF application
- VB.NET - How to create 64 bit Image Thumbnail Application
- Visual Foxpro - How to create PDF Viewer and find words in PDF
- VB6 - How to create PDF Viewer and find words in PDF
- MS Access 2016 - How to create PDF Viewer and find words in PDF
- View All

Special Offers


